Meget af vores branding foregår via interaktion med andre via de sociale medier, ikke sandt?
Sådan er det i hvert fald for mig. Jeg kommenterer meget og hjælper ofte med WordPress-problemer på Facebook. Og når der er nogen, der spørger efter et tilbud, kommenterer jeg og skriver et link til min hjemmeside. Det gør jeg dels for at trådstarter kan se lidt af mit tidligere arbejde, men jeg gør det også for at brande min virksomhed. For at mit logo og branddesign bliver set og husket af andre end trådstarter – og på et tidspunkt bliver jeg måske kontaktet af mulige kunder, der kunne huske, at jeg var god til WordPress.
Det er en brandingstrategi, der fungerer rigtig godt for mig, så det kan absolut anbefales.
Men for, at det virker, er det vigtigt, at det, der vises – når du linker til dit website – så også afspejler din virksomhed.
Desværre ser jeg alt for ofte, at der hverken er tænkt over tekst eller billede, og konsekvensen er, at dit website så bare viser det første og bedste billede på din forside og viser dette, når du laver et link.
Men ved du godt, at du faktisk kan vælge hvad der skal vises, når du linker til dit website?
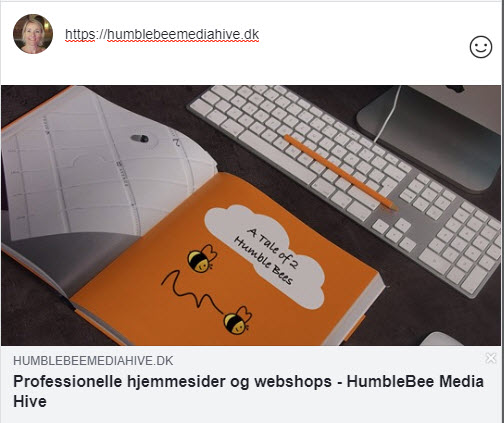
Jeg har valgt at vise dette billede (der også fremgår længere nede på forsiden af mit website, da det afspejler mit brand godt. Og så har jeg to HumbleBees på billedet, og det er jo mit logo :-).

Jeg ser rigtig ofte folk, der gladeligt viser deres nye webshop frem eller som tilbyder hjælp i diverse grupper, og så vises der et eller andet irrelevant billede – eller endnu værre: Et logo fra en samarbejdspartner – når der linkes.
Og det er altså synd.
Men den gode nyhed er, at det slet ikke er så svært at uploade et passende billede samt skrive en god linje. Og i denne artikel vil jeg gennemgå disse trin med dig.
Jeg har taget udgangspunkt i WordPress, men har du bygget dit website i et andet system, findes der helt sikkert en lignende funktion, som du kan kigge efter.
Disse tre trin skal du igennem
- Installer pluginnet ‘Yoast SEO’
- Indsæt billedet på din side
- Kør linket igennem Facebook debugger tool
Og lad os så lige gennemgå de tre trin lidt mere detaljeret:
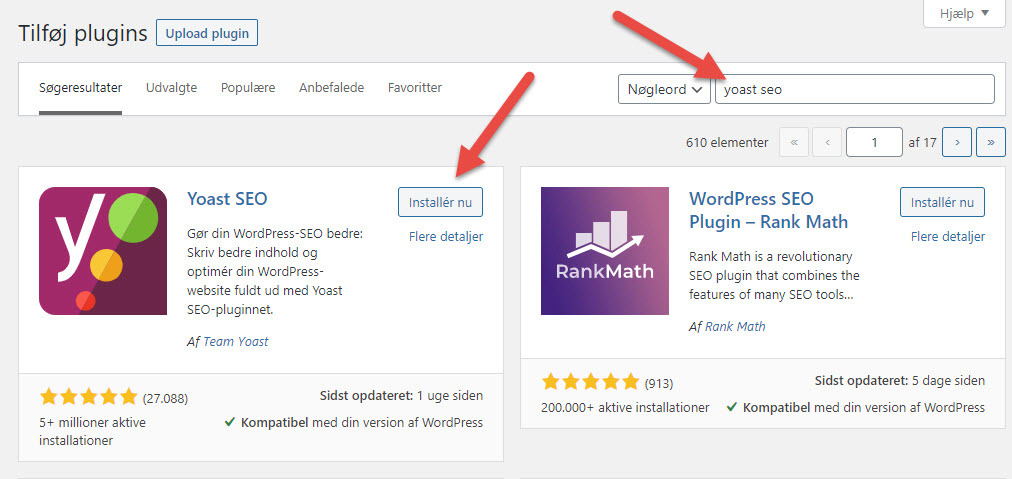
1. Først skal du installere pluginnet ‘Yoast SEO’.
Det gør du via ‘Plugins’ – ‘Tilføj nyt’, og så søger du efter ‘Yoast SEO’.
Klik på ‘Installer plugin’.

Når pluginnet er aktiveret, bliver knappen blå og du skal nu klikke på ‘Aktiver’.
Så er pluginnet aktiveret og køreklart.
2. Vælg det billede, der skal vises
Når du går ind og redigerer din forside, vil der være kommet en ny ‘kasse’ frem vedr. Yoast SEO.
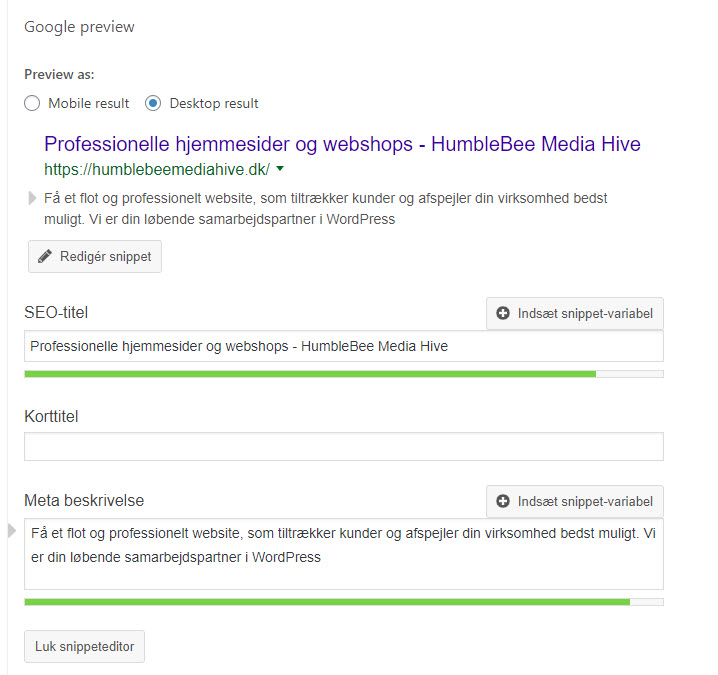
Det første du bør gøre, er at udfylde et par linjers tekst i det felt, der hedder ‘snippet’, som du kan se her:

Det er nemlig denne tekst, der bliver vist under billedet på Facebook, og hvis siden vises i søgeresultatet på Google. Så det er vigtigt, at der står noget relevant her. Nogle gange er det kun den øverste del (SEO-titlen), der bliver vist, og andre gange vises beskrivelsen også. Det er dog vigtigt, at du udfylder begge, for din beskrivelse vises andre steder, f.eks. i søgeresultatet på Google.
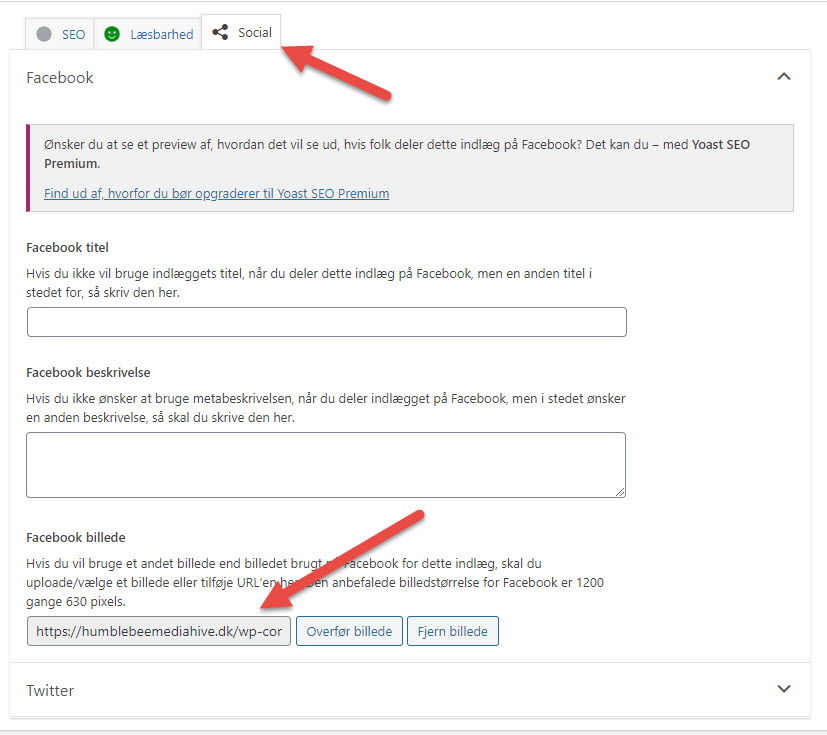
Herefter klikker du på ikonet for deling (Social), og du ser nu muligheden for at skrive en speciel titel og beskrivelse til Facebook, og her har du også muligheden for at vælge et billede, der skal vises, når du deler linket til denne side på Facebook.

Læg også mærke til, at der står, at “den anbefalede billedstørrelse for Facebook er 1200 gange 630 pixels”. Dit billede skal altså gerne have de rigtige dimensioner, og det er vigtigt, at billedet ikke er for småt.
Når det drejer sig om produkter eller blogindlæg, har man altid uploadet et ‘udvalgt’ billede, og dette billede vil være det, der vises ved deling. Så her er der ikke brug for at uploade et særligt billede.
Men på f.eks. en forside – som man jo faktisk ofte linker til – er der ikke sat noget ‘udvalgt billede’, og derfor er man nødt til manuelt at fortælle systemet, hvad der skal vises ved deling.
Det samme er tilfældet med andre undersider på en hjemmeside, f.eks. ‘Om os’, ‘Kontakt’ og hvad du ellers måtte have på dit website.
Og det er altså ikke nogen dårlig idé at bruge lidt tid på at udvælge relevante billeder til hver af dine undersider. Måske vil du til forsiden gerne have et bredt dækkende billede, mens det til din portfolio-side godt kan være mere kreativt og målrettet.
3. Sidste trin er at køre din URL igennem Facebook debugger tool
Når du har skrevet din snippet og uploadet et billede, skal du lige fortælle Facebook, at du har uploadet et nyt billede. Facebook har nemlig gemt (cachet) dit gamle billede, og den vil derfor vise det gamle billede i lang tid, medmindre du lige bruger deres værktøj til at hente den nye info.
Det gør du således:
- Log ind på https://developers.facebook.com/tools/debug/
- Indtast din url (linket til din side)
- Klik på ‘Fetch new scrape information’, gerne 2-3 gange
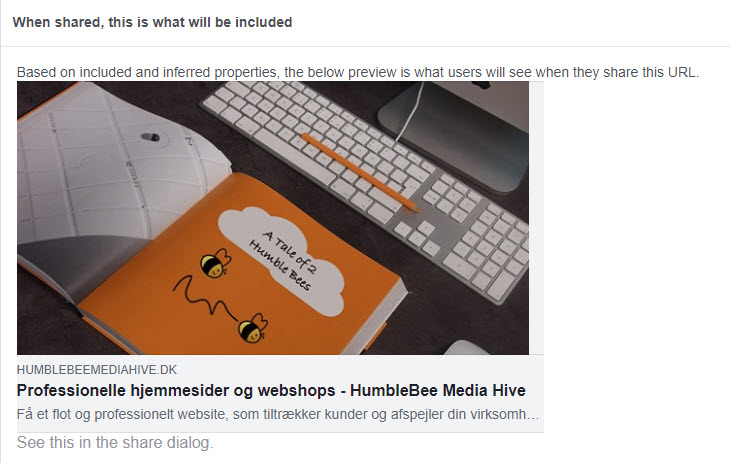
Nu vil værktøjet så vise dig hvilket billede og hvilken tekst, der vil blive vist, når du deler linket på Facebook.

Hvis der er nogen problemer, vil værktøjet også fortælle dig det – det kan f.eks. være, at dit valgte billede ikke er stort nok. Det kan dog også være, at der er noget helt andet galt, og i dette tilfælde er det måske noget på dit website, der spærrer for at oplysningerne sendes til Facebook. Men det er sjældent, at jeg oplever problemer med Yoast.
Når du er tilfreds med visningen i Facebooks Debugger Tool er du nu klar til at dele dit link på Facebook med et flot billede og en relevant tekst.
Jeg håber, at denne guide var klar og tydeligt – god fornøjelse!